Tìm hiểu về Bootstrap
Khái Niệm:
Bootstrap là một front-end framework miễn phí dùng để phát triển Web nhanh hơn và dễ dàng hơn Bao gồm những mẫu thiết kế cơ bản của HTML và CSS cho typography, form, buttons, table, navigation, modal, image carousel và nhiều thứ khác bao gồm cả những plug-in JavaScript
Được phát triển bởi Mark Otto và Jacob Thornton tại Twitter
Tại sao sử dụng Bootstrap?
Dễ sử dụng: Bất cứ ai cũng có kiến thức cơ bản về HTML và CSS có thể bắt đầu sử dụng Bootstrap Tính năng đáp ứng: đáp ứng của Bootstrap cho CSS điều chỉnh điện thoại, máy tính bảng, máy tính để bàn Tiếp cận ưu tiên điện thoại di động: trong Bootstrap 3, phong cách ưu tiên điện thoại di động là một phần của lõi framework Khả năng tương thích trình duyệt: Bootstrap tương thích với tất cả các trình duyệt hiện đại (Chrome, Firefox, Internet Explorer, Safari và Opera)
Làm thế nào sử dụng Bootstrap?
- Download Bootstrap từ getbootstrap.com
- Lấy Bootstrap từ CDN
Bootstrap CDN
!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- jQuery library --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!-- Latest compiled JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
Tạo ứng dụng web với Bootstrap
Thêm HTML5 doctype
Containers
Có 2 lớp container để lựa chọn:
- Lớp .container cung cấp một container đáp ứng có chiều rộng cố định
- Lớp .container-fluid cung cấp một container với chiều rộng tối đa,bao trùm chiều rộng của trang
Bootstrap với container
Bootstrap với container-fluid
Bootstrap Grids
Bootstrap Grid System
Hệ thống Bootstrap grid cho phép tối đa có 12 cột trong trang Web Nếu không muốn sử dụng cả 12 cột,có thể gộp các cột lại với nhau để có được cột rộng hơn Các cột sẽ tự động thay đổi kích thước phụ thuộc vào kích cỡ của màn hình

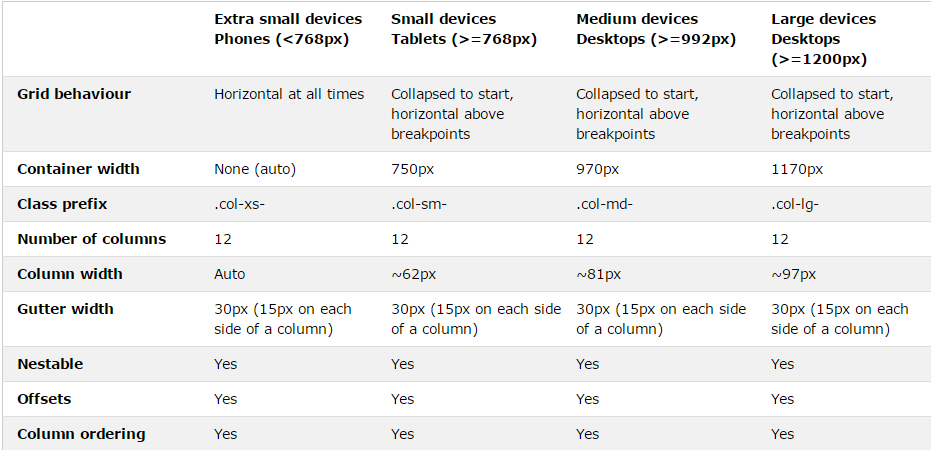
Grid Classes
Có 4 lớp:
- xs (cho điện thoại)
- sm (cho máy tính bảng)
- md (cho máy để bàn)
- lg (cho máy để bàn lớn)
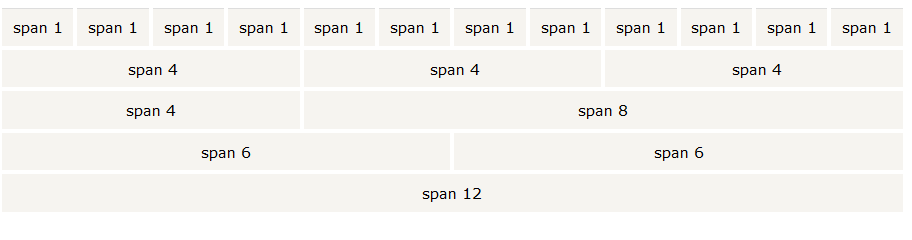
Cấu trúc cơ bản của bootStrap Grid:
Bootstrap Text/Typography
Bootstrap's Default Settings
Kích cỡ font mặc định của Bootstrap là 14px,với chiều cao giữa các dòng là 1.428,áp dụng cho
và tất cả các đoạnBootstrap vs. Browser Defaults
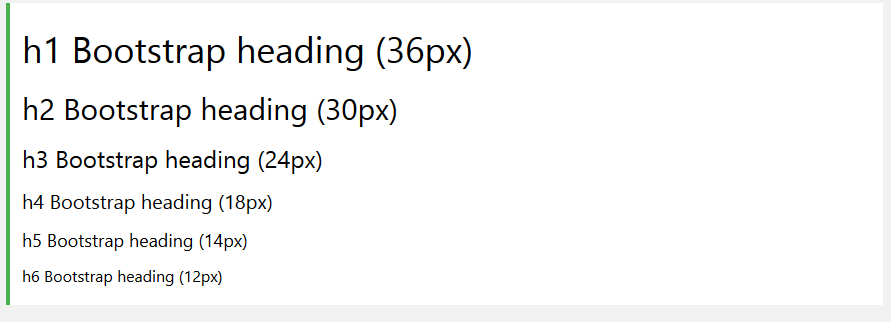
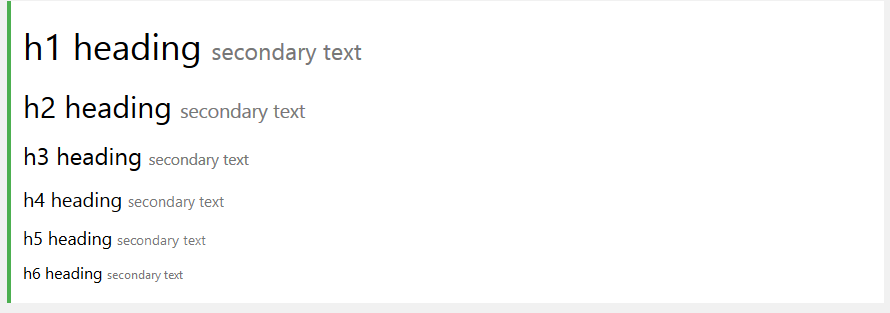
h1--h6

small

mark

abbr

Contextual Colors and Backgrounds
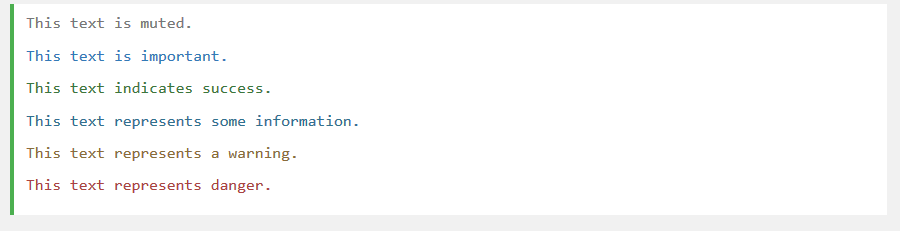
Những lớp để đổi màu chữ:.text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger

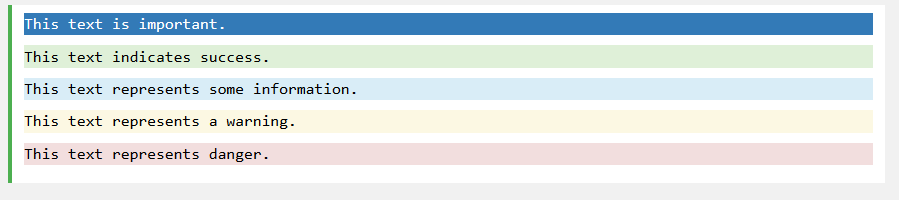
Những lớp để đổi màu nền: .bg-primary, .bg-success, bg-info, bg-warning, .bg-danger

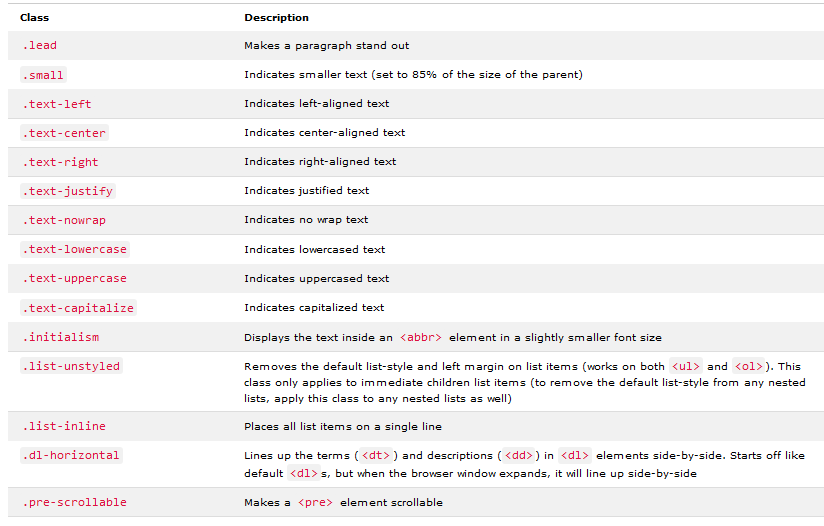
More Typography Classes

Bootstrap Tables
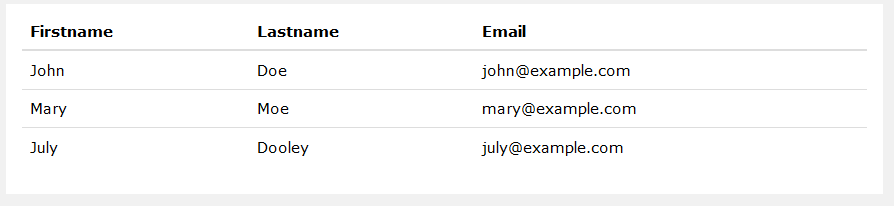
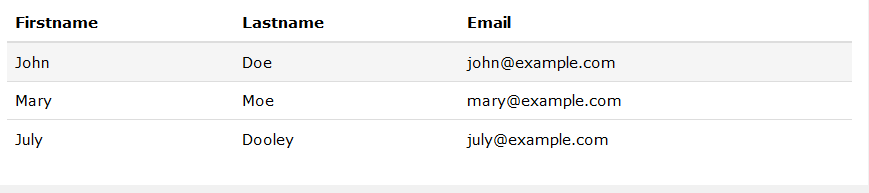
Bootstrap Basic Table
Lớp .table thêm kiểu dáng cơ bản cho một bảng:

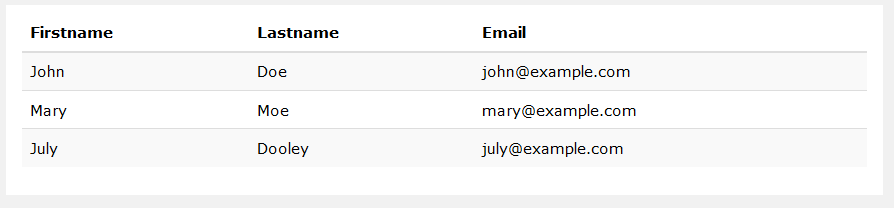
Lớp .table-striped thêm những sọc ngựa vằn cho một bảng :

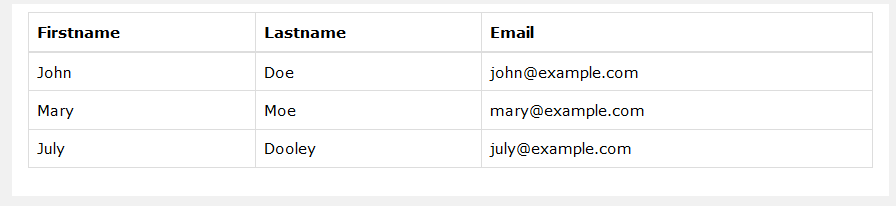
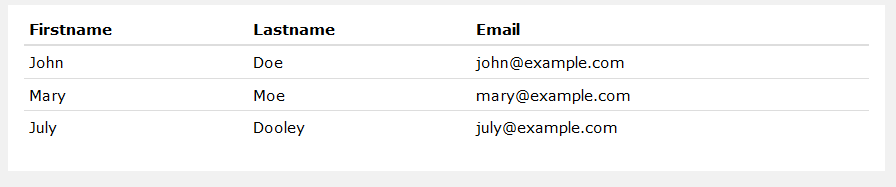
Lớp .table-bordered thêm khung cho tất cả các phía của bảng và ô

Lớp .table-hover kích hoạt chế độ hover cho dòng

Lớp . table-condensed làm một bảng nhỏ gọn hơn bằng cách cắt padding của ô đi một nửa:

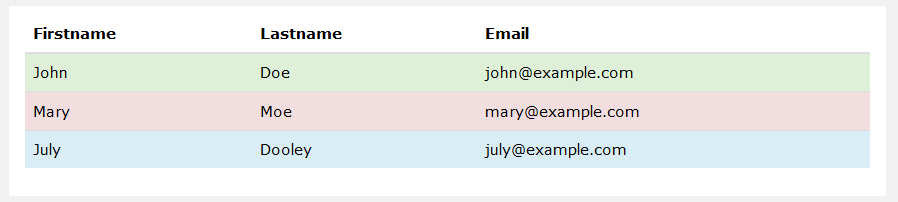
Các lớp Contextual có thể được sử dụng để tô màu cho hàng (

Responsive Tables
Lớp .table đáp ứng tạo ra một bảng đáp ứng. Bảng sau đó sẽ di chuyển theo chiều ngang trên các thiết bị nhỏ (dưới 768px). Khi xem trên bất cứ thứ gì có độ rộng lớn hơn 768px thì không có sự khác biệt:
Bootstrap Images
Lớp .img-rounded thêm góc tròn cho một hình ảnh

Lớp .img-circle định dạng các hình ảnh vào một vòng tròn

Lớp .img-thumbnail định dạng hình ảnh thành hình ảnh nhỏ hơn

Responsive Images
Lớp .img-responsive tạo hình ảnh đáp ứng Hình ảnh đáp ứng tự động điều chỉnh để phù hợp với kích thước của màn hình Lớp .img-responsive áp dụng display: block; max-width: 100%; height: auto;cho hình ảnh
Bootstrap Jumbotron and Page Header
Jumbotron Inside Container
Đặt jumpotron vào bên trong div class="container" nếu muốn jumbotron không mở rộng đến các cạnh của màn hình

Jumbotron Outside Container
Đặt jumpotron vào bên ngoài div class="container" nếu muốn jumbotron mở rộng đến các cạnh của màn hình

Creating a Page Header
Lớp .page-header thêm một đường ngang dưới tiêu đề (thêm một số khoảng trống xung quanh phần tử)
Bootstrap Wells
Wells
Lớp .well thêm một viền tròn xung quanh một phần tử với một màu nền màu xám và một số padding

Well Size
Đổi kích thước của well bằng cách thêm .well-sm cho các well nhỏ và .well-lg cho các well lớn

Bootstrap Alerts
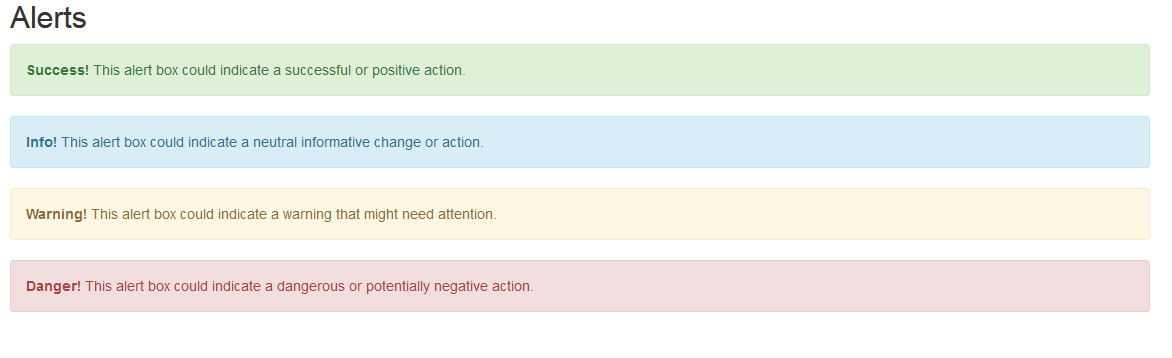
Alerts
Cảnh báo được tạo ra với lớp .alert, tiếp theo là một trong bốn lớp contextual .alert-success, .alert-info, .alert-warning , .alert-danger

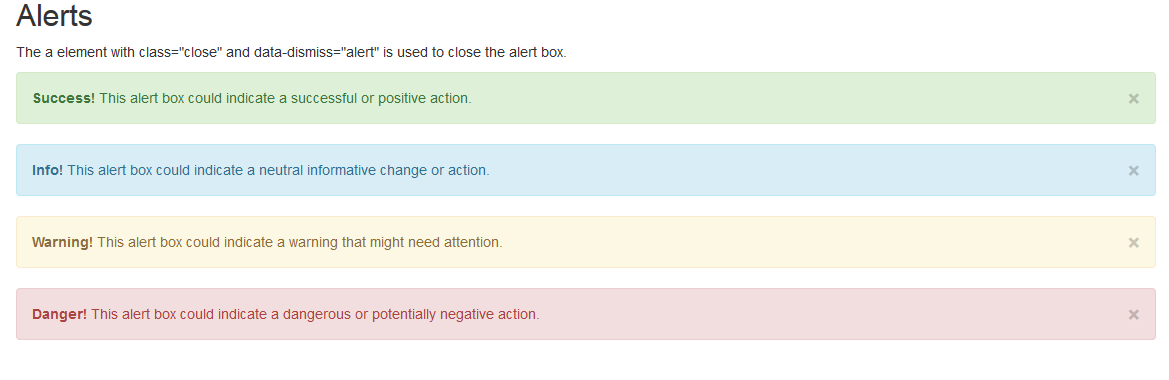
Closing Alerts
Để đóng thông báo cảnh báo, thêm class="close" và data-dismiss="alert" vào một liên kết hoặc một nút:

Bootstrap Buttons
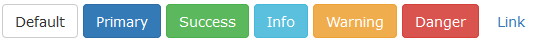
Button Styles
Bootstrap cung cấp 7 loại button thông qua các lớp:
- btn-default
- .btn-primary
- .btn-success
- .btn-info
- .btn-warning
- .btn-danger
- .btn-link

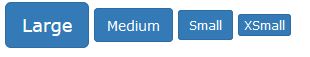
Button Sizes
Bootstrap cung cấp 4 loại kích thước button thông qua các lớp:
- btn-lg
- .btn-md
- .btn-sm
- .btn-xs

Bootstrap Glyphicons
Glyphicons
Bootstrap cung cấp 260 glyphicons từ tập Glyphicons Halflings. Glyphicons có thể được sử dụng trong các văn bản, các nút, thanh công cụ, menu, form,… Dưới đây là một số ví dụ về glyphicons

Glyphicon Syntax
Thêm glyphicon với cú pháp
Ví Dụ:

Bootstrap Carousel Plugin
The Carousel Plugin
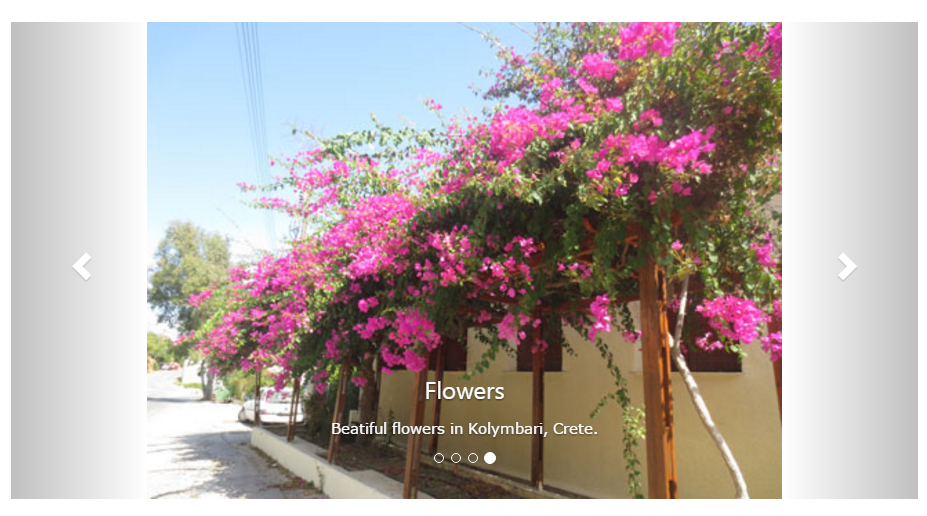
Các plugin Carousel là một thành phần cho đi qua các yếu tố, giống như một băng chuyền (slideshow). Mẹo: Plugins có thể được bao gồm cá nhân (sử dụng "carousel.js" Bootstrap của cá nhân file), hoặc tất cả cùng một lúc (sử dụng "bootstrap.js" hoặc "bootstrap.min.js")

Lưu ý: carousels không được hỗ trợ đúng trong Internet Explorer 9 và trước đó (vì họ sử dụng chuyển tiếp CSS3 và hình ảnh động để đạt được các hiệu ứng slide).
Chi Tiết về carousels có thể xem trên w3school
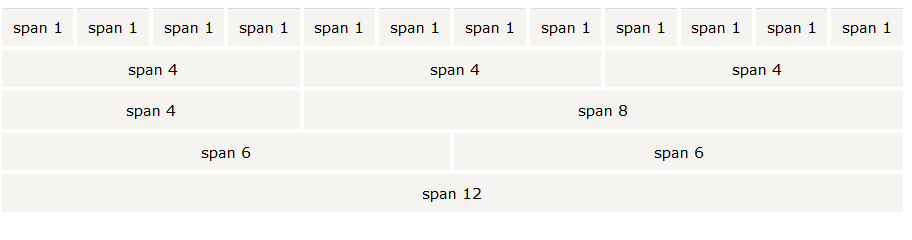
Bootstrap Grid System
Grid System là một hệ thống lưới và là một thuật ngữ được dùng trong thiết kế và nó được cấu hình thành 12 cột. Kích thước trong Grid System tính bằng cột, mỗi cột này sẽ chiếm một % nhất định kích thước của layout. Thay vì chỉ định rõ ràng kích thước là 200px, 300px, … Thì giờ chúng ta sẽ dùng đơn vị là cột. Mà % là bao nhiêu thì bootstrap đã tính sẵn cho các bạn rồi.

Grid Classes
Có 4 lớp do Grid hỗ trợ:
- xs (cho điện thoại)
- sm (cho máy tính bảng)
- md (cho máy tính để bàn)
- lg (cho máy tính để bàn lớn hơn)
Các lớp học trên có thể được kết hợp để tạo bố trí năng động và linh hoạt hơn. Mẹo: Mỗi lớp học quy mô lên, vì vậy nếu bạn muốn thiết lập độ rộng tương tự cho xs và sm, bạn chỉ cần xác định xs.
Grid System Rules
Một số quy tắc Bootstrap hệ thống lưới điện:
- Hàng phải được đặt trong một .container(cố định chiều rộng) hoặc .container-fluid(đầy đủ chiều rộng) cho kết thích hợp và padding
- Sử dụng hàng để tạo nhóm ngang của cột
- Nội dung cần được đặt trong cột, và cột chỉ có thể là con mắt của hàng
- Lớp Predefined thích .row và .col-sm-4có sẵn để nhanh chóng thực hiện bố trí lưới
- Cột tạo máng nước (khoảng cách giữa nội dung cột) qua padding. đệm được bù đắp trong các hàng cho cột đầu tiên và cuối cùng thông qua lợi nhuận tiêu cực.rows
- cột lưới được tạo ra bằng cách xác định số 12 cột có sẵn bạn muốn mở rộng. Ví dụ, ba cột bằng nhau sẽ sử dụng ba .col-sm-4
Grid Options